Even legal practices that operate entirely on referrals and word of mouth need digital marketing. Regardless of the way your clients hear about you, they’re most likely looking for you online too. Your online presence is your digital business card – so how do you make yours stand out? These 6 marketing strategies for lawyers are the answer.
Looking for a more hands on approach? Click below to schedule an appointment with one of our experts!

The Ultimate Guide to Legal Marketing
Regardless of how long you’ve been in business, marketing is how you attract and retain legal clients, which makes it key to sustaining your practice for years to come. What’s the key to a good marketing strategy? Building a solid foundation. Here’s how.
Click the links below to go straight to the section you’re interested in:
Effort Meter
Legal Firm Website Design & Development
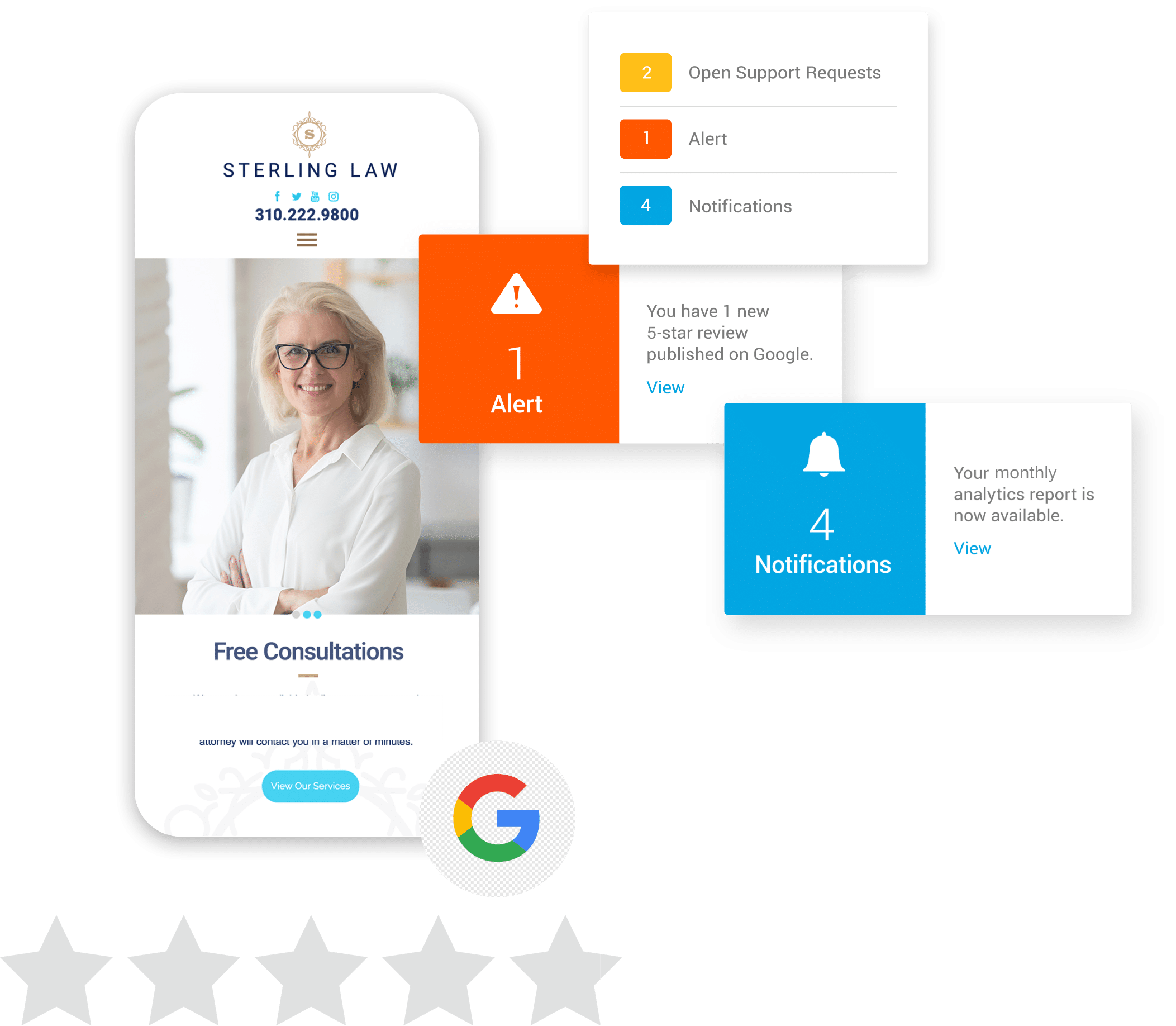
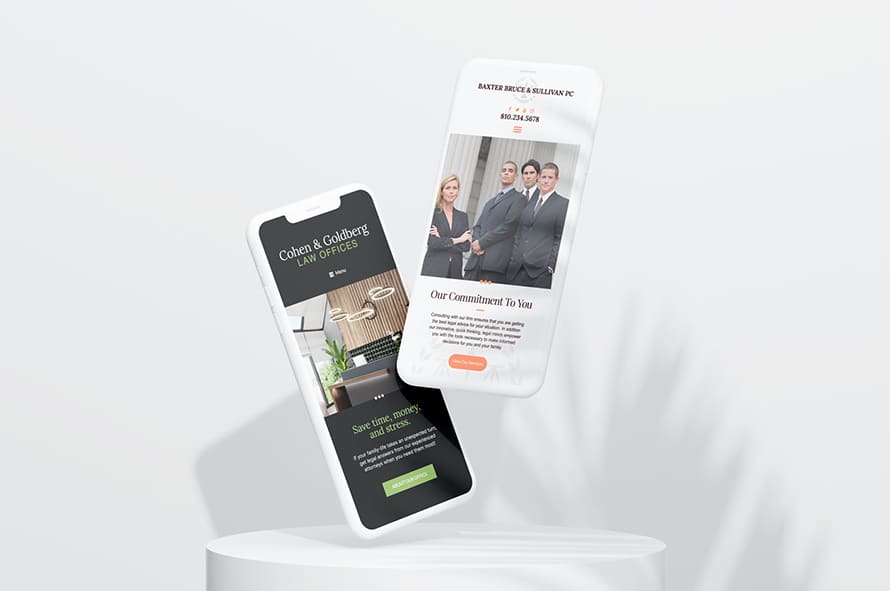
What makes a good legal website?
FUN FACT
of users' mistrust of a business website is directly related to web design elements.
A good website is ultimately one that users like, but luckily, that’s not as ambiguous as it sounds. There are some industry best practices for attorney websites, such as:
- Responsive Design – Good websites work on any browser, and any device.
- User Experience – Visitors can navigate the site easily and are able to find the information they're looking for.
- Contact Information – How does a visitor become a client? Whether you're directing people to a form, a phone number, or something else, it needs to be easy to find and easy to use.
- Security – If customers enter sensitive information, will it be safe? Industry standards for website security are a must for building trust with your clients, and avoiding penalties from search engines.
- Useful Content – What do you do? What makes you different? Your website content needs to answer these questions and more.
- Frequent Updates – An outdated website isn't a useful website. Regularly audit your website content, and regularly add new content.
- ADA Compliant – The Americans with Disabilities Act has minimum accessibility requirements for websites. Failure to comply means penalties from search engines as well as potentially opening your business up to legal action.
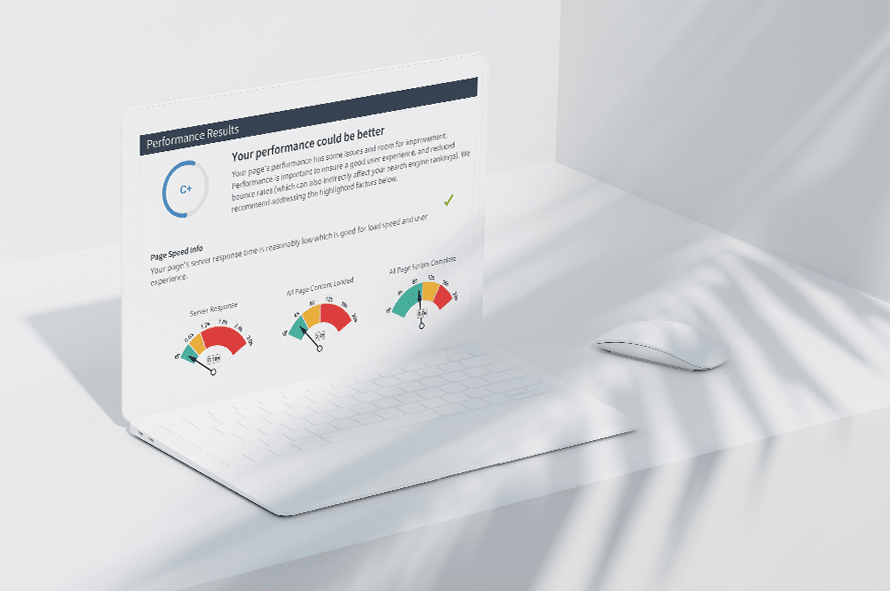
Not sure how your website stacks up? We can help! Enter your website URL for a free analysis.
Test if your legal website is mobile responsive:
MyAdvice has 20+ years of experience building websites for legal practices like yours. All of our websites combine form and function, plus the support and knowledge you need. Call us at 435-575-7470 to get started.
Web Design Resources
More on legal website design.
Effort Meter
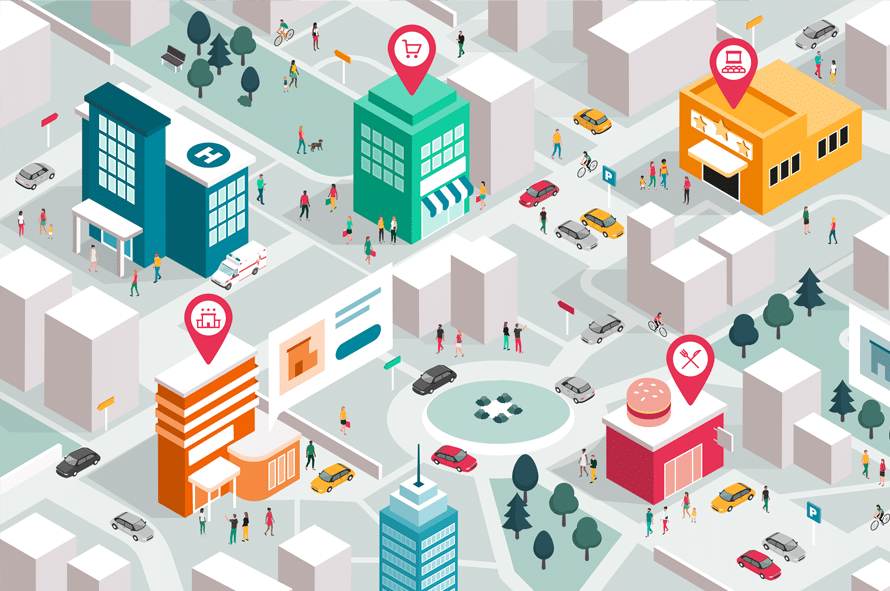
Local Search for Lawyers
FUN FACT
of consumers who perform a local search ultimately visit a store within 5 miles of their current location.
Local search is incredibly important for legal practices. Managing the local directories and search listings for your practice means that your information is accurate – and clients in your area can find and contact you. What’s important in a local listing? It’s known as NAP information and stands for Name, Address, and Phone number. These three listing elements are the key to making sure your listings don’t get your business penalized, but they require constant monitoring, as local listings are always changing.
We created our local search engine optimization management tool to make it easy to manage your listings and improve your rankings. Not only does it automatically monitor and correct inaccuracies in your local listings, it constantly improves their quality.
WHY IT MATTERS
of consumers trust online reviews as much as personal recommendations.
Clients searching for lawyers read online reviews to help them decide who to trust. Can you blame them? Reviews offer a chance to see the results other clients have had with your practice, as well as how you handle negative reviews and customer service. Successfully managing your online reviews means successfully managing the reputation of your legal practice.
However, clients aren’t the only ones looking at your reviews. Search engines judge them too. Specifically, they’re looking at three things:
- The number of reviews
- The overall sentiment of the reviews
- Your responses to each review
We created Review Power to make it easy to improve these three factors. It lets you request and monitor reviews across multiple platforms, and gives you templates to respond to reviews with. Want to know more?
WHY IT MATTERS
of all legal firms maintain a presence on at least one social media platform.
Social media has become a staple of every practice and is now embedded in an online user’s journey to becoming a client. It can help instill trust and encourage connection on a more personal level. However, it’s easy to underestimate the amount of work required to run an engaging, successful social media presence that helps you stay top of mind with your current clients.
The key to doing social media successfully is planning, from the goals of your profiles to which content you’ll post. Social Power gives you a calendar view of all of your social media posts while providing templates and designs for you to work with.
Effort Meter
Advanced Search Engine Optimization (SEO) for Lawyers
WHY IT MATTERS
of searchers never click past the first page of results.
You might be surprised to know that search engines value what users value: correct information on a site that works well and is safe. To accomplish this they weigh various factors such as the content of your site, the security protocols in place, its performance across mobile and tablet devices, and the accessibility of your site for users with disabilities.
There’s a lot of misinformation out there about SEO. Here are some things that actually help:
- Make sure the technical elements of your site are working correctly - this includes your title tags, meta descriptions, & site security certificates
- Regularly adding new content in the form of blogs and site content
- Build relevant, high-quality backlinks
Effort Meter
Legal Search Engine Marketing (SEM)
WHY IT MATTERS
of people say paid search ads make it easier to find the information they are seeking on a website or a search engine.
Search engine marketing is often referred to interchangeably as paid search or pay-per-click (PPC for short) because you only pay when a user clicks on your ad and lands on your legal practice website. What are you paying for exactly? The prime real estate at the top of a search engine results page. Because this is a paid strategy, having knowledge of budgeting, ad writing skills, and a solid website to convert the traffic you paid for is the key to success.
If you’ve mastered every other piece of legal marketing, this is a great strategy to grow your business even more. It’s also the most time-intensive and expensive.
MyAdvice is here for you if you don’t want to manage your paid search efforts on your own.
Shine online.
If you seek answers and help with the items listed above, you’re in the right place. We can help your legal practice reach the next level of digital marketing. Schedule your complimentary consultation now!





















Effort Meter
Social Media Marketing for Lawyers